Google Chrome és un navegador web que té com a característiques principals la seva extrema senzillesa, la seva rapidesa o la seva estabilitat. Però sobretot és la seva alta capacitat de personalització i la funcionalitat de les seves extensions.
Les extensions de Chrome són petits programes que afegeixen noves funcions que el navegador no té per si mateix, i que personalitzen i milloren l’experiència de navegació.
Les podem trobar a la Chrome Web Store.
He recollit algunes de les que utilitzo:
Momentum canvia la teva pàgina d'inici amb una fotografia, l'hora, el temps, llistat de tasques etc...
qSnap és una extensió que permet capturar pantalles del nostre escriptori complet o una part, també agregar formes, text,etc. Una vegada acabada l'edició es pot descarregar la imatge a l'ordinador o compartir-la a les xarxes socials.
OneTab és una eina que ens permet gestionar totes les pestanyes obertes en Chrome transformant-les en una llista molt senzilla d'accedir. Si tanques el navegador per accident, OneTab guarda les pestanyes.
Les extensions de Chrome són petits programes que afegeixen noves funcions que el navegador no té per si mateix, i que personalitzen i milloren l’experiència de navegació.
Les podem trobar a la Chrome Web Store.
He recollit algunes de les que utilitzo:
1. Momentum
Momentum canvia la teva pàgina d'inici amb una fotografia, l'hora, el temps, llistat de tasques etc...
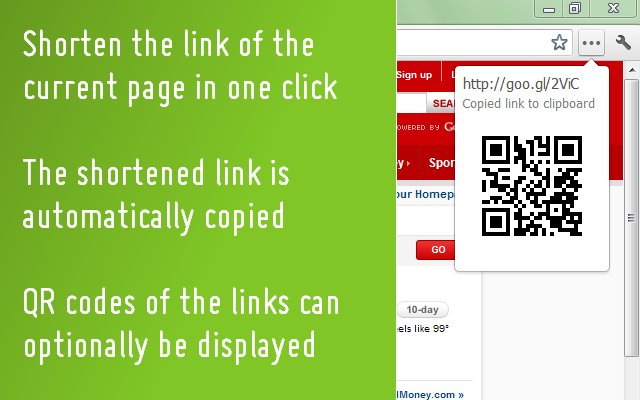
2. ShortenMe
A vegades volem reduir l'extensió d'una URL per poder fer tweets. ShortenMe és una extensió que afegeix una icona a la barra d'eines de Chrome i amb la que es redueix la extensió d'una adreça web (URL), també ens permet mostrar-la en codi QR.3. qSnap
qSnap és una extensió que permet capturar pantalles del nostre escriptori complet o una part, també agregar formes, text,etc. Una vegada acabada l'edició es pot descarregar la imatge a l'ordinador o compartir-la a les xarxes socials.
4. OneTab
OneTab és una eina que ens permet gestionar totes les pestanyes obertes en Chrome transformant-les en una llista molt senzilla d'accedir. Si tanques el navegador per accident, OneTab guarda les pestanyes.